目录:
1.html编写个人博客
2.用html制作个人博客代码
3.用html制作博客页面
4.个人博客网页设计html
5.html编写个人主页
6.个人博客html代码css
7.HTML博客
8.用html做个人网站代码
9.html个人博客完整代码
10.用html写一个个人博客
1.html编写个人博客
【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:
2.用html制作个人博客代码
【 echarts大屏展示大数据平台可视化(150套) 】 免费且实用的WEB前端学习指南: 【 w@TOC一、 网站题目 个人博客网站、 个人主页介绍、个人简介、个人博客设计制作 、等网站的设计与
3.用html制作博客页面
制作二、✍️网站描述️ 大学生个人HTML网页设计作品,采用DIV CSS布局制作,页面主体内容区域宽度为1200PX网页整体使用CSS设置了网页背景图片页面精美包含多个排版布局,学生网页作业水平制作一套优质的 网页设计应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
4.个人博客网页设计html
2. 所有页面相互超链接,可到三级页面,有5-10个页面组成 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术 4. 菜单美观、醒目,二级菜单可正常弹出与跳转 5. 要有JS特效,如定时切换和手动切换图片轮播。
5.html编写个人主页
6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用 7. 页面清爽、美观、大方,不雷同 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
6.个人博客html代码css
三、 网站介绍 网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计并确保网站代码兼容。
7.HTML博客
目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果 网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
8.用html做个人网站代码
首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)四、 网站演示

9.html个人博客完整代码
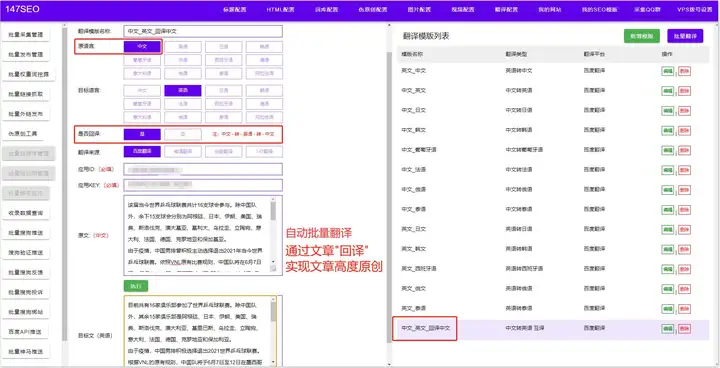
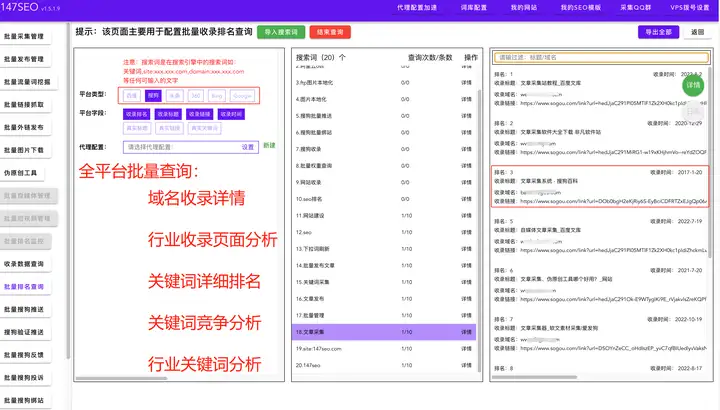
在这里插入图片描述

10.用html写一个个人博客
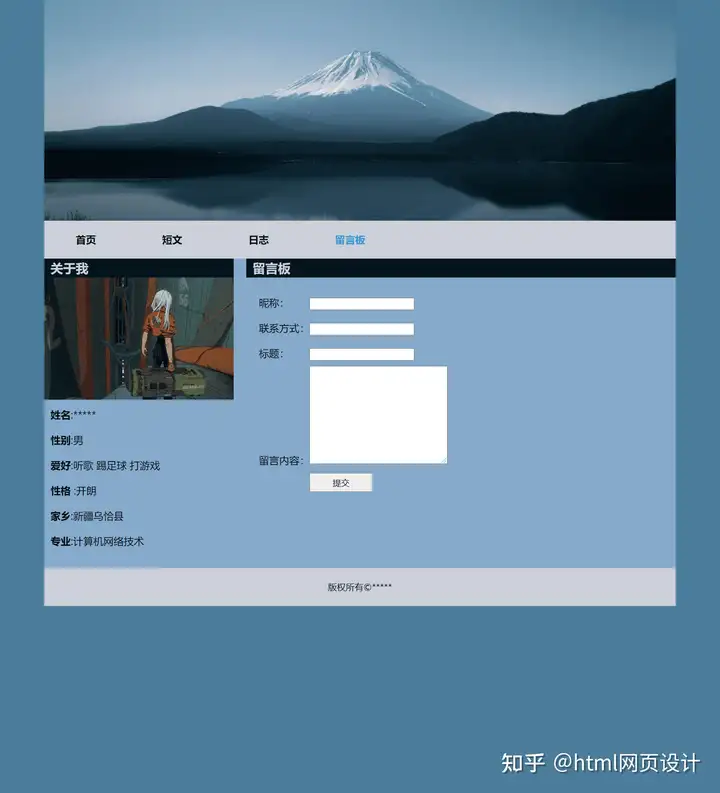
在这里插入图片描述

在这里插入图片描述

在这里插入图片描述五、⚙️ 网站代码 HTML结构代码
="IE=edge">个人介绍
rel="stylesheet"href="css/style.css">
alt="">首页短文日志 <!--
a>留言板
关于我
姓名
:*****
性别:男
爱好:听歌 踢足球 打游戏
性格
:开朗
家乡:新疆乌恰县
专业:计算机网络技术热爱生活
一、岁月从来不曾静好,只是有人在替你背负枷锁,含泪前行也许是父母,也许是朋友,也许是陌生人……无论是谁,请记得常怀感恩之心
二、这个世界并不完美,甚至有点残酷你无法决定下一段旅途遇见的是好事还是坏事,可你能决定面对它们的态。
度你看这个世界的角度,决定了这个世界给你的温度
三、总会有一件事让你瞬间长大,也总会有一个人让你泪如雨下愿你早日领教这个世界的深深恶意,让自己活得开心得意 。
四、想要与众不同,却总随遇而安,想要做很多未做的事,却在现实棘手的吃喝拉撒前低下了头,我们间歇性热血满腔,长时间迷茫犯懒,别等了,再努力试试看!
旅行生活
在日月潭
在毛里求斯
在马尔代夫
在玉龙雪山
> CSS样式代码*{margin:0px;padding:0px;list-style:none;}body{background-color:#4B7C99;}#bigbox{width:1000px
;margin:0auto;}#banner{width:1000px;font-size:0px;}#bannerimg{width:1000px;}nav{background-color:#CCD0D9
;width:1000px;height:60px;}nava{text-decoration:none;line-height:60px;margin-left:50px;margin-right:50
px;color:#020C16;font-weight:bold;}nava:hover{color:#1a9be6;}.dangqian{color:#1a9be6;}#main{height:490
px;width:1000px;margin:0auto;background-color:#86aacb;}#main_left{width:300px;display:inline-block;background-colo
r:#86aacb;float:left;}h2{box-sizing:border-box;padding-left:10px;font-size:20px;line-height:30px;background-color
:#03151F;color:#CCD0D9;}#main_leftimg{width:300px;}#main_leftp{margin-left:10px;line-height:40px;}#main_left
span{font-weight:bold;}#main_right{position:relative;width:680px;margin-left:20px;display:inline-block
;height:200px;}#main_rightimg{position:absolute;width:260px;right:0px;top:30px;}#main_rightp{width:400
px;display:inline-block;margin-left:10px;text-indent:32px;line-height:30px;margin-top:10px;}#luxing{background-color
:#86aacb;width:1000px;}#luxingdiv{font-size:0px;}#picture{font-size:0px;display:inline-block;margin-left
:25px;margin-right:25px;margin-top:25px;}#pictureimg{width:200px;}#picturep{font-size:16px;text-align
:center;line-height:60px;}footer{line-height:60px;font-size:14px;text-align:center;background-color:#CCD0D9
;}#main_rightulli{width:660px;margin-left:10px;font-size:12px;margin-top:10px;border-bottom:1pxdotted
#ccc;padding-bottom:10px;}#main_rightullispan{font-size:14px;font-weight:bold;}#liuyan{width:660px;margin-left
:10px;margin:20px;}#liuyanspan{display:inline-block;width:80px;line-height:40px;}button{width:100px;height
:30px;margin-left:80px;}六、 如何让学习不再盲目很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。
该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 七、 更多干货1.如果我的博客对你有帮助、。
如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题 欢迎一起交流学习 【主页—— 获取更多优质源码】
-->