目录:
1.python的django博客系统
2.python django开发网站
3.django开发博客
4.django搭建个人博客
5.django个人博客网站源码
6.django网站开发
7.用django写的网站
8.django网站开发实例pdf
9.django写博客
10.基于django的个人博客系统
1.python的django博客系统
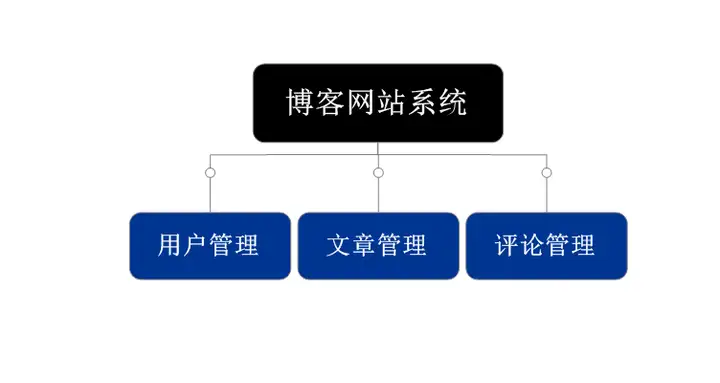
本文最终实现一个博客网站,包含一个博客的主要用户,文章和评论管理功能,在此基础上扩展了简单的文章列表分页,文章排序和浏览量显示功能。

2.python django开发网站
可作为Python Web,Django的练手项目,也可以作为计算机毕业设计参考项目文末附源码获取方式全文超2W字,码字不易,希望大家能点赞支持鼓励下!系统功能需求分析一个典型的博客网站,主要包含如下几个功能模块:。

3.django开发博客
1、用户管理:用户的注册和登录2、文章管理:文章的新建,修改,查看以及文章列表展示3、评论管理:评论的添加,修改和删除系统设计及实现思路系统设计包括三部分:数据库设计,功能函数视图设计,前端页面设计1、数据库设计
4.django搭建个人博客
按照前面的功能模块,我们需要自定义数据表如下:博客文章表:ArticlePost评论表:Comment另外我们为了快速实现系统,用户管理功能实现我们直接基于Django自带的用户及认证模块2、页面及功能设计。
5.django个人博客网站源码
为了实现我们前面的功能模块我们设计如下几个功能页面:

6.django网站开发
1、登录页面:其中需要登录,校验,登录后同时需要存储用户信息在Session中,以备登录后的页面使用2、注册页面:提供注册信息表单,提交注册通过后,系统生成一个新的用户3、首页(博文列表页):展示所有的博文列表并实现列表的分页功能,点击阅读链接可以查看文章详情,另外我们增加浏览量显示功能用于进行简单的数据统计。
7.用django写的网站
4、写文章页面:撰写文章并发布文章5、文章详情页面:展示文章详情,并提供修改文章,删除文章功能按钮6、评论管理页面添加评论,删除评论和显示评论7、后台管理为了快速实现系统我们将直接启用Django自带的Admin管理功能。
8.django网站开发实例pdf
系统实现过程及源码大致理清了我们需要实现的功能和页面模块之后,我们开始撸代码1 开发环境搭建及技术选型服务端:Python 3.8Web框架:Django 3.2数据库:MySQL mysql-8.0.13-winx64
9.django写博客
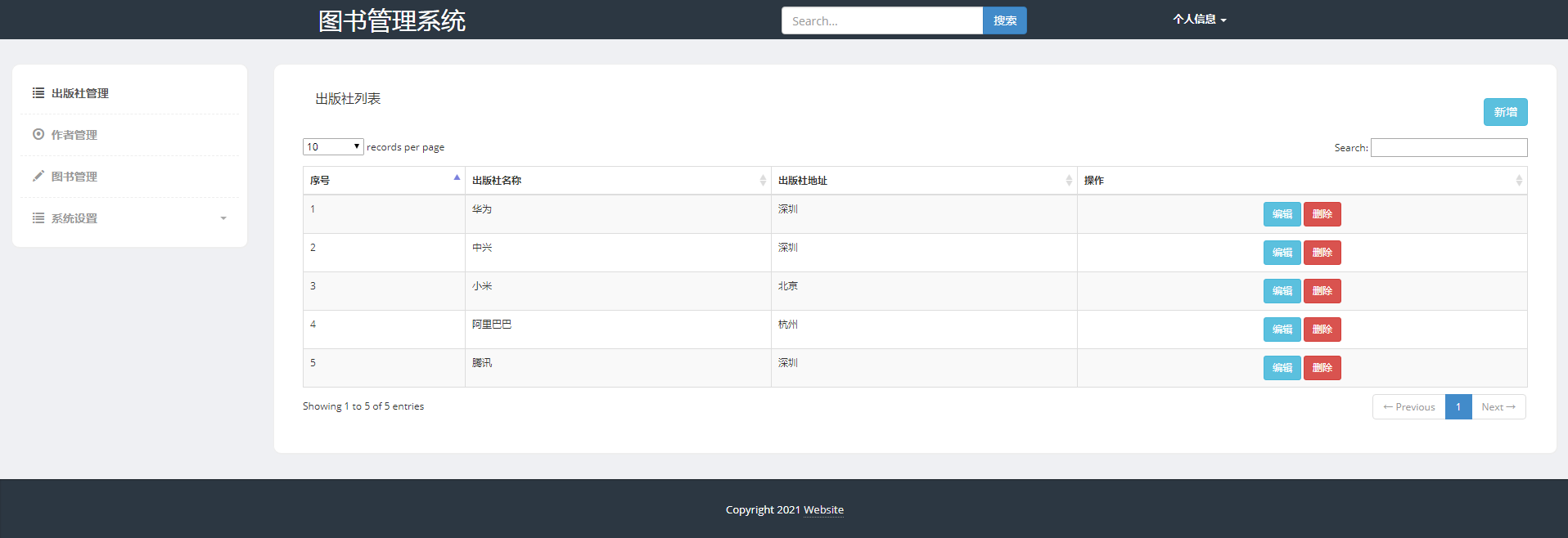
开发工具IDE:Pycharm(社区版)前端框架:Bootstrap 4详细环境搭建工具安装请参考下文:[Python+Django] Web图书管理系统毕业设计(一)之开发工具和技术篇40 赞同 · 2 评论
10.基于django的个人博客系统
文章

2、Django项目创建1.在任意盘符文件夹下新建一个空白Pycharm项目文件夹比如:PycharmProjects2.打开Pycharm,进入空白文件夹:PycharmProjects3.通过Pycha
rm 的Windows 命令行输入界面输入创建Django项目的命令,创建一个新的项目: DjangoBlogdjango-admin startproject DjangoBlog3、 数据库创建和连接配置
Django 对各种数据库提供了很好的支持,包括:PostgreSQL、MySQL、SQLite、OracleDjango 为这些数据库提供了统一的调用API我们可以根据自己业务需求选择不同的数据库MySQL 是 Web 应用中最常用的数据库。
本文采用MySQL此步骤将数据库设置连接到自己的MySQL数据库,并完成数据库的创建.Django只能操作到数据表级别,不能操作到数据库级别,所以需要手工创建一个数据库:djangoblogDjango数据库连接配置。
Django使用MySQL需要mysql 驱动,如果你没安装 mysql 驱动,可以执行以下命令安装:pip install pymysql安装好之后, 进入DjangoBlog 项目下的DjangoBlog 文件夹,打开setting.py 文件,找到DATABASES配置项,修改DATABSES配置项为如下内容:
DATABASES = { default: { ENGINE: django.db.backends.mysql, # 数据库引擎 NAME: django
blog, # 数据库名称 HOST: 127.0.0.1, # 数据库地址,本机 ip 地址 127.0.0.1 PORT: 3306, # 端口 USER: root, # 数据库用户名 PASSWORD: 123456, # 数据库密码 } }
然后使用 pymysql 模块连接 mysql 数据库:在与 settings.py 同级目录下的 __init__.py 中引入模块和进行配置:至此,我们创建了一个Django项目DjangoBlog用于我们后续的在线考试管理系统开发的程序编写。
同时为此项目创建了一个MySQL数据库:djangoblog用于我们程序开发过程中的数据存放和处理4、功能模块详细开发一个典型的Django项目模块功能的开发包括如下几个步骤:创建app注册app定义模型定义视图函数配置访问路由URL静态资源准备及配置前端模板开发测试及运行。
创建APP在Django中的一个app代表一个功能模块,Django 规定,如果要使用模型,必须要创建一个 app本系统我们总共涉及三个功能模块用户,文章和评论管理,所以我们创建三个app分别管理文件创建文章管理模块app
python manage.py startapp article创建用户管理模块apppython manage.py startapp userprofile创建评论管理模块apppython ma
nage.py startapp comment注册APP在 DjangoBlog文件夹目录下的settings.py 中找到INSTALLED_APPS配置项,将新创建的3个app添加到项目的app列表,如下:
INSTALLED_APPS=[django.contrib.admin,django.contrib.auth,django.contrib.contenttypes,django.contrib.sessions
,django.contrib.messages,django.contrib.staticfiles,article,# 添加此项userprofile,# 添加此项comment,# 添加此项]定义模型
我们之前创建了一个空白的数据库djangoblog,这一步我们通过Django的模型来完成数据库表的创建.在article/models.py 中新建模型ArticlePost 用来管理文章: # 文章标题。
models.CharField 为字符串字段,用于保存较短的字符串,比如标题 title = models.CharField(max_length=100) # 文章正文。
保存大量文本使用 TextField body = models.TextField() # 文章创建时间参数 default=timezone.now 指定其在创建数据时将默认写入当前的时间 created = models.DateTimeField(default=timezone.now)
# 文章更新时间参数 auto_now=True 指定每次数据更新时自动写入当前时间 updated = models.DateTimeField(auto_now=True) # 文章浏览量 total_views = models.PositiveIntegerField(default=0) # 内部类 class
Meta 用于给 model 定义元数据 class Meta: # ordering 指定模型返回的数据的排列顺序 # -created 表明数据应该以倒序排列 ordering = (-created,) # 函数 __str__ 定义当调用对象的 str() 方法时的返回值内容 def __s
tr__(self): # return self.title 将文章标题返回 return self.title # 获取文章地址 def get_absolute_url(self): return reverse(article:article_detail, args=[self.id])
在comment/models.py 中新建模型Comment用来管理评论:s.Model): article = models.ForeignKey(ArticlePost,on_delete=models.CASCADE,related_name=comm
ents) user = models.ForeignKey(User,on_delete=models.CASCADE,related_name=comments) body = models.TextField() created = models.DateTimeField(auto_now_add=True) class M
eta: ordering = (created,) def __str__(self): return self.body[:20]编写好了Model后,接下来就需要进行数据迁移。
迁移是Django对模型所做的更改传递到数据库中的方式注意,每当对数据库进行了更改(添加、修改、删除等)操作,都需要进行数据迁移Django的迁移代码是由模型文件自动生成的,它本质上只是个历史记录,Django可以用它来进行数据库的滚动更新,通过这种方式使其能够和当前的模型匹配。
在命令行中输入命令让 Django知道我们自定义模型有一些变更,并根据我们自定义app的模型生成创建数据表的脚本:python manage.py makemigrations最后通过命令创建app模型对应的数据库表:
python manage.py migrate定义视图函数Django 中视图的概念是「一类具有相同功能和模板的网页的集合」比如,在一个博客网站系统中,我们可能需要如下几个视图:登录:输入用户和密码,根据校验结果进行登录处理。
评论:添加评论,提交评论这些需求都靠视图(View)来完成每一个视图表现为一个简单的Python函数,它需要要做的只有两件事:返回一个包含被请求页面内容的 HttpResponse对象,或者抛出一个异常,比如。
Http404 视图函数中的request与网页发来的请求有关,里面包含get或post的内容、用户浏览器、系统等信息根据系统设计过程中需要的功能,我们分别在不同的app 中创建对应的View视图文章管理
在文章管理的app article中我们在文件article/views.py文件中创建如下几个视图函数: article_list:实现默认按发布日期排序实现可按浏览量(热度)排序利用Django 的paginator组件实现分页功能
article_create:实现文章的创建和提交功能 article_detail:在展示文章的标题和内容详情,同时在此视图中取出评论,并展示所有评论列表 article_delete: article_update:。
article/views.py完整代码如下: # 返回不同排序的对象数组 if request.GET.get(order) == total_views: article_list = Article
Post.objects.all().order_by(-total_views) order = total_views else: article_list = ArticlePost.objects.all() order = normal paginator = Paginator(article_list,
4) page = request.GET.get(page) articles = paginator.get_page(page) # 修改此行 context = { articles: articles, order: order } return render(request, article/list
.html, context) def article_create(request): if request.method == POST: new_article_title = request.POST.get(title) new_article_body = request.POST.get(body) n
ew_article_author = User.objects.get(id=1) models.ArticlePost.objects.create(title=new_article_title, body=new_article_body,author=new_article_author) return redirect("article:article_
list") # 如果用户请求获取数据 else: return render(request, article/create.html) # 文章详情 def article_detail(request, id): # 取出相应的文章 article = ArticlePost.o
bjects.get(id=id) # 浏览量 +1 article.total_views += 1 article.save(update_fields=[total_views]) # 取出文章评论 comments = Comment.objects.filter(article=id) #
需要传递给模板的对象 # context = { article: article } context = { article: article, comments: comments } # 载入模板,并返回context对象 return render(request, article/detail.html, context)
# 删文章 def article_delete(request, id): # 根据 id 获取需要删除的文章 article = ArticlePost.objects.get(id=id) # 调用.delete()方法删除文章 article.delete() # 完成删除后
返回文章列表 return redirect("article:article_list") # 更新文章 # 提醒用户登录 @login_required(login_url=/userprofile/login/) def article_update(request, id): # # 获取需
er != article.author: return HttpResponse("抱歉,你无权修改这篇文章") # 判断用户是否为 POST 提交表单数据 if request.method == "POST": new_article_title = request.POST.get(title) new_a
rticle_body = request.POST.get(body) article.title = new_article_title article.body = new_article_body article.save() # 完成后返回到修改后的文章中。
需传入文章的 id 值 return redirect("article:article_detail", id=id) else: # 赋值上下文,将 article 文章对象也传递进去,以便提取旧的内容
context = {article: article} return render(request, article/update.html, context)评论管理:在评论管理的app comment中我们在文件comment/views.py文件中创建如下视图函数,评论比较简单我们暂时只创建一个添加评论的就可以了:
post_comment:实现评论的创建和提交功能comment/views.py完整代码如下:gin_required(login_url=/userprofile/login/) def post_comment(request, article_id): a
rticle = get_object_or_404(ArticlePost, id=article_id) if request.method == POST: new_comment_body = request.POST.get(body) new_article_user = request.user models.Comme
nt.objects.create(article=article, body=new_comment_body,user=new_article_user) return redirect(article) else: return HttpResponse("发表评论仅接受POST请求。
")用户管理:用户管理模块我们为了快速出系统,直接采用Django自带的用户和认证模块的一些内置组件。Django在数据迁移的时候会自动创建一套用户及权限相关的表。
我们在开发一些用户权限控制不复杂的网站或者系统时,可以直接采用Django自带的用户认证模块功能用户注册,登录过程会涉及一些简单的表单,Django内部也集成了一个Form组件,利用Form组件我们可以在Django中定义好表单,减少在前端模板中实现表单的硬编码代码量。
从而快速实现我们需要的功能要使用Form我们需要在对应app新建一个form.py 用来定义表单在我们之前为用户管理创建的应用userprofile的文件夹下新建文件form.py.在此文件中我们定义用于用户登录和注册的。
两个表单关于Django的表单,后续有机会我专门开文章说明下具体用法userprofile/form.py class UserLoginForm(forms.Form): username = forms.CharField() password = fo。
rms.CharField() # 注册用户表单 class UserRegisterForm(forms.ModelForm): # 复写 User 的密码 password = forms.CharField() password2 = forms.CharField() class Meta:
model = User fields = (username, email) # 对两次输入的密码是否一致进行检查 def clean_password2(self): data = self.cleaned_data if data.get(password) == data.get(passw
ord2): return data.get(password) else: raise forms.ValidationError("密码输入不一致,请重试。
")在用户管理模块中我们需要实现3个视图函数,登录,登出以及注册其中登录和注册函数的实现将基于我们上文定义的Form表单user_login:通过Django自带的login函数实现登录校验并将用户数据存储到session中。
user_logout:用户登出user_register:实现用户注册,提交之后新建一个博客用户userprofile/views.py完整代码如下:fromegisterForm # Create your views here. def user_login(request): if request.m。
ethod == POST: user_login_form = UserLoginForm(data=request.POST) if user_login_form.is_valid(): # .cleaned_data 清洗出合法数据 data = user_login_form.cleaned_data # 检
验账号、密码是否正确匹配数据库中的某个用户 # 如果均匹配则返回这个 user 对象 user = authenticate(username=data[username], password=data[password]) if user: # 将用户数据保存在 session 中,即实现了登录动作 login(re
quest, user) return redirect("article:article_list") else: return HttpResponse("账号或密码输入有误。
请重新输入~") else: return HttpResponse("账号或密码输入不合法") elif request.method == GET: user_login_form = UserLoginForm() context = { form: user_login_form }
return render(request, userprofile/login.html, context) else: return HttpResponse("请使用GET或POST请求数据") def user_logout(request): logout(request) return
redirect("article:article_list") # 用户注册 def user_register(request): if request.method == POST: user_register_form = UserRegisterForm(data=request.POST) if user
_register_form.is_valid(): new_user = user_register_form.save(commit=False) # 设置密码 new_user.set_password(user_register_form.cleaned_data[password]) new_user.save()
# 保存好数据后立即登录并返回博客列表页面 login(request, new_user) return redirect("article:article_list") else: return HttpResponse("注册表单输入有误。
请重新输入~") elif request.method == GET: user_register_form = UserRegisterForm() context = { form: user_register_form }
return render(request, userprofile/register.html, context) else: return HttpResponse("请使用GET或POST请求数据")
配置访问路由URL有了视图后,我们需要将视图函数和Web网页链接对应起来url可以理解为访问网站时输入的网址链接,配置好url后Django才知道怎样定位app本文中我们有3个app,Django可以对URL进行分级管理,我们在每个app文件夹内的urls.py分别定义各自app相关的URL,然后在根目录DjangoBlog的urls.py中。
通过include指令来包含各个app中的URL在实际URL访问过程中,系统会根据配置的URL地址和include关系实现路由的逐级分发三个app中的URL配置如下:article/urls.pyterns = [ url(r^$, views.article_list), # path函数将url映射到视图 path(article-list/
, views.article_list, name=article_list), # 文章详情 path(article-detail//, views.article_detail, name=article_detail), # 写文章 path(article-create/, views.article_cr
eate, name=article_create), # 删除文章 path(article-delete//, views.article_delete, name=article_delete), # 更新文章 path(article-update//, views.article_update
, name=article_update), ]comment/urls.py urlpatterns = [ # # path函数将url映射到视图 # 发表评论 path(post-comment/
d>/, views.post_comment, name=post_comment), ]userprofile/urls.py录 path(login/, views.user_login, name=login), # 用户退出 path(logout/, views.use
r_logout, name=logout), # 用户注册 path(register/, views.user_register, name=register), ]
根目录的RUL配置如下:DjangoBlog/urls.py url(r^$, views.article_list), path(article/, include(article.urls, namespace=articl
e)), path(userprofile/, include(userprofile.urls, namespace=userprofile)), path(comment/, include(comment.urls, namespace=comment)), ]
至此,我们后台的功能已经实现完毕,接下来我们来实现前端模板部分静态资源准备及配置本系统前后端不分离,前端框架选用当前比较受欢迎的Bootstrap4,为了快速开发,本系统所有的页面都使用原生Bootstrap进行开发,未采用第三方的模板和主题。
bootstrap.js依赖 jquery.js和popper.js 才能正常运行,需要一起准备。在根目录下新建static文件夹,将准备好的静态文件放进去。完成后Static文件夹结构如下图:
准备好静态资源后,我们还需要在Django中指定静态文件的存放位置,这样才能够在模板中正确引用它们在DjangoBlog/settings.py 中进行如下配置:STATIC_URL = /static/ STATICFIL。
ES_DIRS = [ os.path.join(BASE_DIR, static), # 添加此项 ]模板创建ates用于存放我们的所有的模板文件模板位置也同样需要进行配置指定模板的存放位置,在DjangoBlog/settings.py 中进行如下配置:。
TEMPLATES = [ { django.contrib.auth.context_processors.auth, django.contrib.messages.context_processors
.messages, ], }, }, ]接着我们在模板文件中新建三个文件:base.html:是整个项目的模板基础,所有的网页都从它继承;
header.html:是网页顶部的导航栏;footer.html:是网页底部的注脚分别编写三个静态HTML文件代码如下: {% load static %} 。
{% block title %}{% endblock %} <
tps://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js">
{% include header.html %} {% block content %}{% endblock content %} {% inc
lude footer.html %} <!-- popper.js 采用 cdn 远程引入,意思是你不需
要把它下载到本地 在实际的开发中推荐静态文件尽量都使用 cdn 的形式 教程采用本地引入是为了让读者了解静态文件本地部署的流程 -->
-> 我的博客
article_create %}">创作
首页 {% if user.is_authenticated %}
le="dropdown" aria-haspopup="true" aria-expanded="false">
{{ user.username }}
serprofile:login %}">登录
{% endif %}{% load static %}